
Internet users nowadays do not like slow or unoptimized websites. Such a site is a major frustration for your customers and, of course, Google! For the longest time now, the search engine giant has been taking over 200 factors into consideration in its ranking algorithm.
Core web vitals score is one of such factors that Google considers in its rankings. A website with a poor score will typically be ranked lower than one with excellent metrics. A low rank means a loss of potential earning from your website. So, how do you improve your core web vitals score to improve your ranking and conversations?
What Are Core Web Vitals?
Before learning how to boost your website metrics for better SERP (Search Engine Results Page) visibility and user experience, you need to know what core web vitals are. The term does not offer much help understanding its meaning for many website owners.
You are running an ecommerce store and want to get more customers. Your store is not listed on the most popular comparison shopping engines and you have no idea how to fix it.
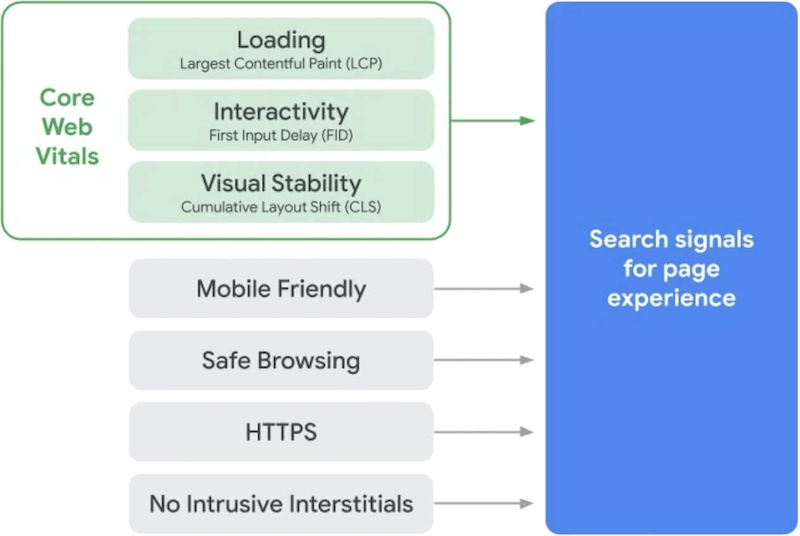
Well, core web vitals are all the aspects of your website that Google considers when it ranks your page. They have been developed to help crawlers and website developers know the user experience rating of a particular website. These metrics consider the following aspects:
Loading performance of a website
Ease of use and interaction
Stability of a webpage visuals
The metrics include the following:
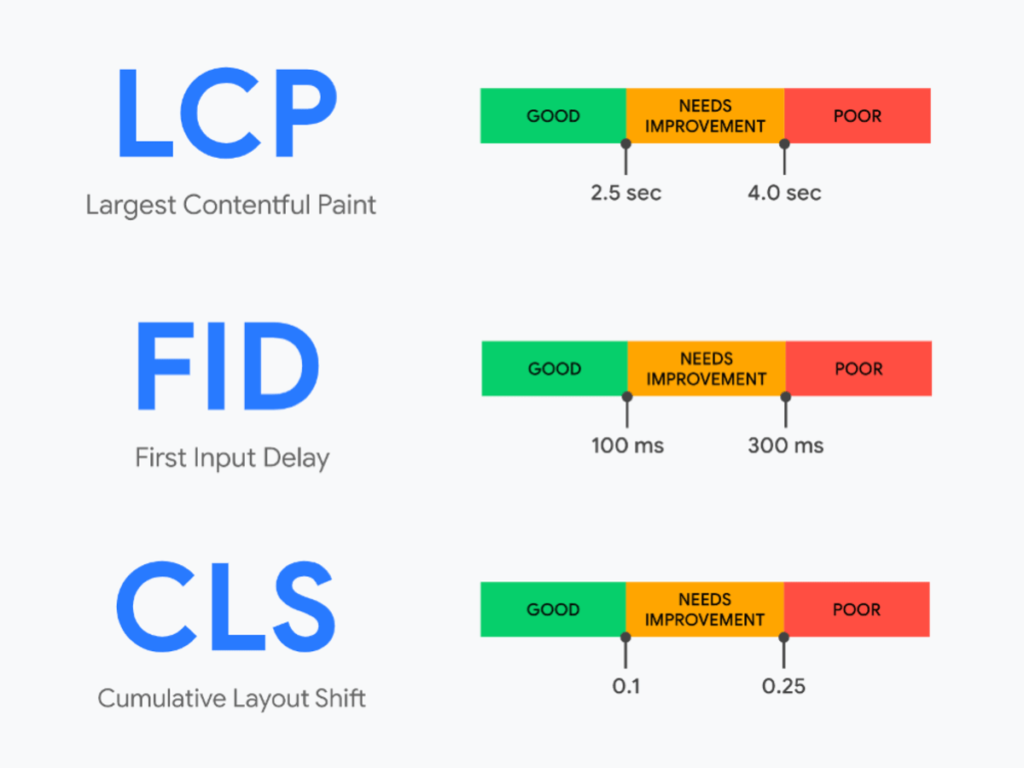
Largest Contentful Paint (LCP) measures the time your webpage takes to render the largest image or text block.
Cumulative Layout Shift (CLS) measures your webpage’s visual stability.
First Input Delay (FID) measures how quickly users can interact with your web page elements.
How Do You Measure Core Web Vitals?
Before you know how to improve these scores, you must know how to measure them. Knowing where your website currently stands will help you understand aspects you should improve. It will also help you identify your web page’s elements performing the best.
Use the following procedure to measure your core web vitals:
- Open Google PageSpeed Insights.
- Enter the URL of your ecommerce site in the textbox and then tap on the “Analyze” button.
- Be patient as the tool measures your site’s performance.
The tool will analyze your website and present the analysis results in a simple, easy-to-understand format. Each of the metrics is assigned a score. It can either be “poor,” “good,” or “needs improvement.” Red represents a “Poor” score. If any metrics “need improvement,” then “orange” is used. When the page you have tested has passed any metrics, it will be indicated in green.
3 Best Ways To Boost Your Core Web Vitals Scores
So, now you know what core web vitals are, why they are essential and how you can monitor them. But how can you improve them on your ecommerce site?

Here are a few pointers you should consider for your optimization needs:
1. Optimize Your Site Speed
If your site is faster, the chances are that it will pass all the core web vitals. Here are some things you can do to improve its speed:
- Optimize images: Use compressing software to reduce the size of your pictures before uploading them. It would be best to convert them to more user-friendly formats like webp.
- Use a CDN: Content Delivery Networks ensure that your users are served with content from a server near their location. A local server will reduce Time To First Byte and increase your site speed.
- Optimize JavaScript, CSS, and HTML: Minify these codes to reduce your page size and the number of requests on your website.
- Use Google AMP: If you switch to Google AMP, you will notice a massive speed increase on your mobile pages.
- Delete unnecessary scripts or plugins: If you are not using any script or plugin, delete it to reduce requests on your website.
- Use system fonts: Avoid Google fonts as they need to be loaded from Google servers. On the other hand, system fonts are available in any gadget that will try to access your website. No additional font files will be downloaded, leading to a faster page.
- Switch hosts: Make sure your current host is reliable and has the best servers on the market. Here is a quick comparison guide for WordPress hosting providers. If your new host is reliable and fast, you will see tremendous improvements by switching to a new host. Also, do not use shared hosting for ecommerce purposes. Consider using a dedicated server, a VPS, or managed hosting.
2. Regularly Monitor Your Site
The first thing you should do is to evaluate your site metrics regularly. Small slips in your scores could indicate that your website has a bigger problem. It is essential to note such issues before they develop into a more significant concern for your site.
It would help if you also kept an eye on your improvements. A site cannot improve core web vital scores in just minutes. Keeping an eye on the metrics will help you know if your efforts paid off or if you need to adopt another strategy. You can use api2cart, a ecommerce API integration tool, to automatically list your products on comparison shopping engines and social networks!
Read More: Marketing In The Metaverse: A New Audience Targeting Tool?
3. Use a Responsive Theme
Layout Shits can damage your core web vitals score. It would be best to have a theme optimized for any screen size to avoid such. The aim is to ensure your pages look the same on all devices to improve your Cumulative Layout Shift score.
4. Take The Help of Professionals
To make things easier, you can also take the help of professional core web vital optimization services who can help your site load faster.
Most SEO agencies nowadays offer such services. Make sure to find out about such marketing companies in your local area and they can surely help you with this.
Are Core Web Vitals Important?
To ensure users get the most from search engines, Google and other players in the industry frequently update their algorithms. If an ecommerce website wants to retain its ranking and be as high as possible on SERP, it needs to be aware of these changes.
One of the SEO ranking factors released in June 2021 is the core web vitals score. Its rollout has since been started, and your ecommerce website might have been a victim of the update.
Improving your core web vitals can cause a spike in traffic to your ecommerce website. An excellent score leads to more sales, less bounce rate, more session duration, and page views. What’s more, better session statistics and bounce rates will further boost your site’s SEO.
Conclusion
Getting good core web vitals scores on your ecommerce website is not rocket science. Take your time and do not attempt to fix your site if you are unfamiliar with its CMS (Content Management System). Hopefully, the above short guide has helped you understand and improve your core web vitals.
Read More: 3 Easy Ways To Access GoDaddy Email Webmail Login
Author
Fionna Kerry
Fionna Kerry is the Marketing Manager at SEO Calling, Co-President at AA-ISP Phoenix, and a published writer for Time, Entrepreneur, Inc, The Daily Muse, VoIPBusiness and PopSugar. She has been conveying her thoughts into words since 2015. Contact her on LinkedIn or Twitter to start a conversation or via email address: [email protected]